Professionelles Webdesign aus München
Ihre Webseite soll auf allen Geräten gut aussehen? Wir kümmern uns um Ihr digitales Erscheinungsbild. Wir erstellen moderne und responsive Designs – zielgruppenorientiert und benutzerfreundlich.
Modernes Webdesign mit Fokus auf Benutzerfreundlichkeit
Sie sind unzufrieden mit Ihrer momentanen Webseite oder haben vielleicht noch keine? Unsere Webdesign Agentur aus München erstellt modernes, zeitgemäßes und frisches Webdesign – mit sehr viel Liebe zum Detail. Damit sich die Besucher Ihrer Internetseite zurechtfinden, legen wir dabei besonders viel Wert auf einen benutzerfreundlichen, schnell und einfach verständlichen Aufbau Ihrer Webseite.
User sollen nicht erst lange nach etwas suchen müssen, sondern schnellen Zugang zu den gesuchten Informationen erhalten. Dadurch vermeiden Sie Frustration bei Ihren potenziellen Kunden und motivieren Webseitennutzer länger auf Ihrer Seite zu bleiben. Das wirkt sich nicht nur positiv auf Ihre Platzierung bei Suchmaschinen aus, sondern sie bleiben auch noch positiv im Gedächtnis Ihrer potentiellen Kunden.
Warum Webdesign für mobile Geräte optimieren?
- Mobile Geräte sind weiterhin im Vormarsch: Bereits 2011 wurden weltweit mehr Smartphones als PCs verkauft. Gleichzeitig benutzten 2013 40% der Bevölkerung Smartphones und 61% griffen mit Smartphones auf das Internet zu. Dieser Trend bleibt auch weiterhin bestehen. Das Surfen mit dem Smartphone und anderen mobilen Geräten nimmt immer weiter zu. Durch ein responsives Webdesign ermöglichen Sie diesen Benutzern einen einwandfreien Zugang zu Ihrer Website.
- User-Experience: Bei der Darstellung der normalen Desktop-Ansicht auf dem Smartphone sind Texte zu klein und nicht lesbar, Navigationen sind zum Teil nicht bedienbar. Es muss durchgehend entweder gescrollt oder gezoomt werden. Solche Erfahrungen wirken sich negativ auf das Nutzererlebnis aus. Durch unsere individuell angefertigten und für Mobilgeräte optimierten Templates schaffen wir die ideale Oberfläche für Smartphones, Tablets und sonstige Ausgabegeräte.
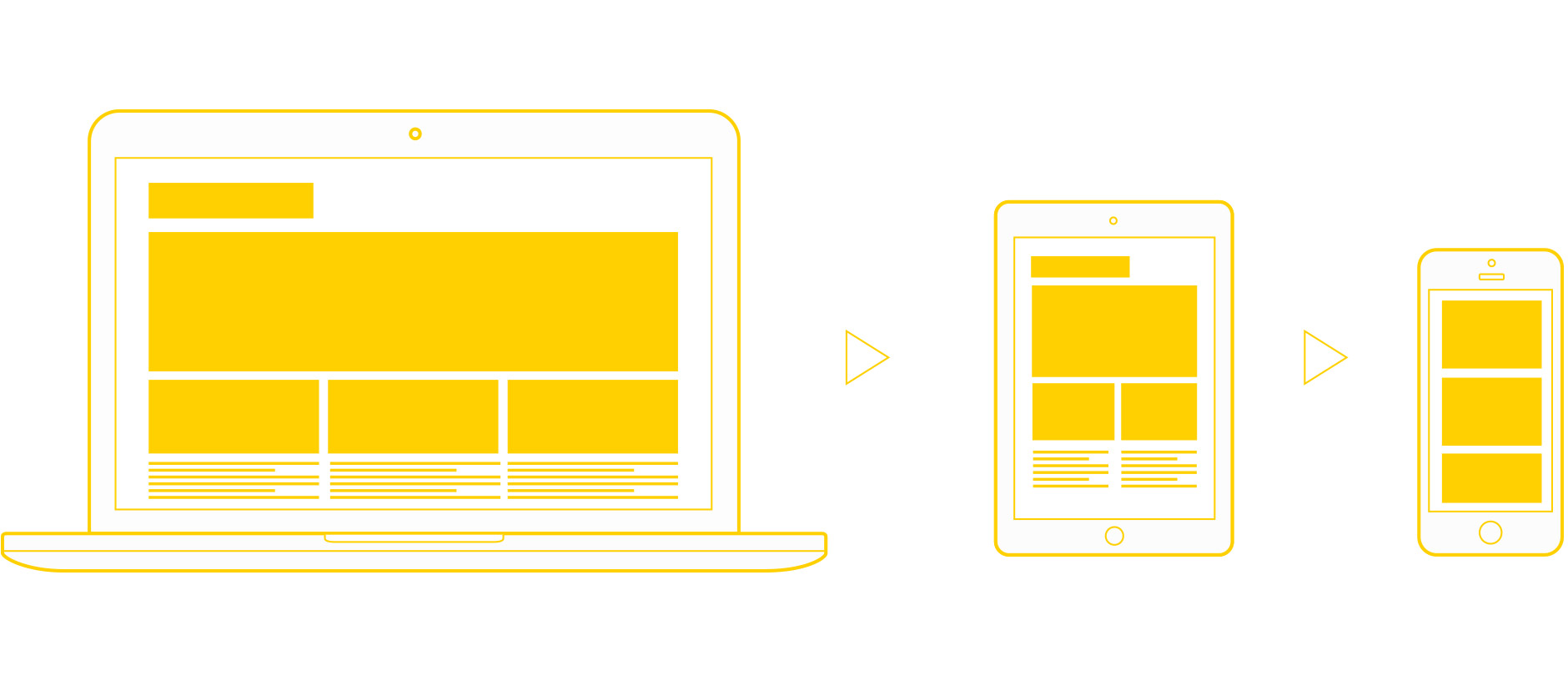
Was ist eigentlich Responsive Webdesign?
Im Zuge der technischen Entwicklung haben sich die Anforderungen im Webdesign stetig geändert und werden es auch weiterhin tun. Das zeigt sich deutlich mit dem von Apple auf den Markt eingeführten iPhone im Jahre 2007, was den Grundstein für das mobile Surfen gelegt hat. Daraus ergaben sich nicht nur technisch neue Möglichkeiten, sondern auch neue Herausforderungen für Webdesign Agenturen:
Internetseiten mussten nun auch auf einem gerade einmal 8,89 cm breiten Display dargestellt werden und zudem mit der neuen Gestensteuerung kompatibel sein. Darüber hinaus mussten Webseiten nicht mehr nur für den Desktop, sondern auch für das Smartphone und später auch für das Tablet angepasst werden. Die Größe des Displays und die Bedienung spielen dabei primäre Faktoren, die beim Webdesign zu beachten sind.

Der amerikanische Webdesigner Ethan Marcotte erwähnte erstmals in einem 2010 veröffentlichten Artikel für das Online-Magazin „A List Apart“ den Begriff Responsive Webdesign und bezog sich dabei auf einen neuen Bereich der Architektur. Bei der sogenannten „Responsive Architecture“ reagieren Räume, Gebäude und Flächen durch Sensoren auf äußere Einflüsse und passen sich dementsprechend in Form, Farbe und sonstigen Eigenschaften an. Demzufolge sollen sich beispielsweise Gebäude an die Wettereinflüsse anpassen, indem sie Ihre Form der Windrichtung und -stärke anpassen, oder Fenster auf Lichteinstrahlung reagieren, indem sich diese automatisch öffnen bzw. schließen, um so die bestmöglichen Licht- und Wärmeverhältnisse innerhalb des Gebäudes zu erhalten.
Marcotte übertrug diesen Gedanken auf das Internet, in dem statische Webseiten nicht im Stande waren auf die immer häufiger aufkommenden, unterschiedlichen Displaygrößen und Endgeräte zu reagieren sowie sich in ihrer Struktur anzupassen.
Der Ansatz des Responsiven Webdesigns soll also dazu führen, dass sich eine Website an die Eigenschaften des jeweiligen Endgerätes anpasst und gegebenenfalls Elemente anders positioniert, um so eine der Bildschirmgröße entsprechende Darstellung der Webseite auszugeben und nicht eine pixelperfekte Ausgabe der statischen, in z.B. Layout- und Grafikprogrammen gestalteten Vorlage.
Durch die Flexibilität von Internetseiten ist es also auch nicht mehr nötig eine eigens programmierte und gestaltete Version für Mobilgeräte zur erstellen. Dadurch erübrigt es sich auch, HTML-Dokumente doppelt bzw. mehrfach zur Verfügung stellen zu müssen. Somit kann mit ein und demselben HTML-Dokument auf verschiedene Endgeräte reagiert werden, indem sich die gegebenen Elemente der Seite fließend vergrößern, verkleinern oder neu anordnen. Die fließende Skalierung der Elemente kommt durch prozentuale Verkleinerung bzw. Vergrößerung auf Basis der Browserfenstergröße zustande. Alle Endgeräte erhalten somit die selben Daten, welche dann letztendlich vom jeweiligen Browser richtig interpretiert und an die entsprechende Bildschirmausgabe angepasst werden.
Responsive Webdesign Konzepte
Schon der Designprozess kann mit verschiedensten Techniken umgesetzt werden. Beispielsweise kann zu erst das Design für den normalen Bildschirm und darauf basierend die mobile Version gestaltet werden. Andersrum kann beim Webdesign-Prozess der Ausgangspunkt aber auch die mobile Variante der Webseite sein. Wir passen unseren Gestaltungsprozess an Sie an und schaffen somit die bestmögliche Basis für Ihr Projekt.

1. Desktop First
Der Desktop First Ansatz ist ein anderer Ausdruck für den klassischen Responsive Webdesign Ansatz, bei dem von der Desktop-Variante ausgehend für kleinere Auflösungen designt wird. Das bringt in der Designphase den Vorteil, dass die einzelnen Elemente besser aufeinander abgestimmt werden können, da man durch die größere Fläche mehrere Elemente im Blick hat und damit der Gesamteindruck der Website besser zu beobachten ist.
2. Mobile First
Der Mobile First Ansatz wurde das erste mal 2009 vom Amerikanischen Webdesigner Luke Wroblewski in einem Artikel vorgestellt, in dem er drei Gründe nannte, wieso es sinnvoll sei zuerst die mobile Version einer Website zu gestalten, anstatt der Desktop-Variante.
3. Atomic Design
Atomic Design ist ein vom amerikanischen Webdesigner und Developer Brad Frost eingeführtes Konzept, in welchem nicht eine ganze Webseite, sondern vielmehr einzelne Komponenten gestaltet und umgesetzt werden, die dann kombiniert und zu einer Webseite zusammengesetzt werden. Dadurch wird der Workflow, in dem einzelne Seiten einer Website gestaltet und umgesetzt werden, durch einen modul- und komponentenbasierten Workflow ersetzt. Diesen Workflow setzt fahrtwind Webdesign für Kunden aus München ein, damit Sie eine flexible und benutzerfreundliche Webseite erhalten.